All users are subjected to the interface designer’s choices in a very real way. If there is something that flies in the face of convention, users tend to live with it, blame themselves, or if you use a Mac, subject your blog audience to nitpicking rants.
I love experimenting with new software and seeing how developers/designers choose to implement the user side of a given feature. Apple’s well designed button layout in Safari, with the integrated progress bar-on-address-bar is pretty slick:

Furthermore, they combined the stop/reload buttons due to their boolean, opposing nature.
This particular design, incidentally, was shamelessly ripped off by Firefox, although the combined Stop/Reload button is available as a 3rd party extension.

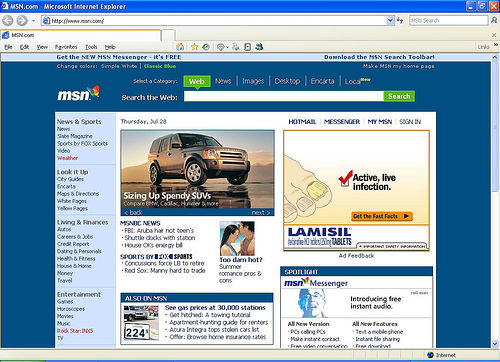
Seeing the UI travesty that is the IE7 beta, however, yet again implies that Microsoft employees don’t actually use the software they write. Needless paradigm changes and missing features adorn their new browser. Of course, this is a beta, but for something Microsoft knew would be scrutinized with a fine toothed comb, they sure like subjecting testers to very poor usablility.

EDIT: I forgot to discuss the needless paradigm changes: if you click the rightmost tabling, it will create a new tab. Whoever thought that was a good idea…sigh. Adobe does something cool: if you double click the background of their MDI interface it brings up an open dialog. Why not make [double]clicking on whitespace create a new tab ala Firefox?
4 replies on “Browser Design Critic”
I assume ‘toolbar config’ means the button/text field layout. In which case I gladly stand corrected. Props to the Firefox team, that minimal toolbar layout is definitely superior to the 15 odd buttons on IE6’s toolbar, especially where installing Office adds a new button.
It appears Apple got the integrated load bar and stop/reload button first. But hey, Firefox has it too now.
Actually, we had that toolbar config in Firefox long before Safari even existed.
– A
While I can’t say I’ve had that experience, a static blue underlay would definitely be confusing. The whole point of a load bar is the animation.
I still give Apple props for design minimalism though; the more room there is for web content the better.
I think that the Safari progress bar is worse. If the page load hangs or the user isn’t accustomed to it, they may think part of the text is selected. This wouldn’t cause the slightest bit of strife with people like you and me, but most people using the Internet aren’t like us.